#footer-navmenu ul {
VioMagz Version310 Februari 2018 Designer. Its not necessary for all links to be contained in a element.

Html Fix For When Table Is Extending Past Navbar And Footer Stack Overflow
Footer-navmenu ul li Selasa 08 Februari 2022 Edit.

. Lets write some basic styles first. Create a file called stylecss the file is already linked in the tag of the HTML code. Variable definitions end ----- Blogger Template Style Name.
The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters. Is intended only for major block of navigation links. Add a class has-sticky-footer to HTML tag.
OR you could also target the first LI LI A by using navmenuUL lifirst-child OR navmenuUL lifirst-of-type OR just by giving it a class. Add another line to specify that list items are displayed horizontally instead of vertically and add padding so the links arent crowded together. Add a class footer to your footer.
Create an empty HTML file. Step to make a Sticky footer. A document may have several elements for example one for site navigation and one for intra-page navigation.
In each of those files wherever you would like your navigation menu to appear you simply add the following line of code. A navigation bar does not need list markers. Masuk ke menu TEMA klik Edit HTML untuk tema baru silahkan klik titik 3 diatas.
NavMenu li margin0. Calculate the height of your footer and add style of height. Put a fixed height on the menu container and set its overflow property to auto.
Tutorial ini untuk viomagz apabila kamu mau template lain silahkan di sesuaikan. CANDIL KFB - Cara Membuat Animasi Footer Dengan Efek Gelombang Di Blogger Untuk Kalian Yang Saat Ini Ingin Mempercantik Tampilan Website Atau Blogger Kalian Dengan Cara Memasang Animasi Bergerak Di Bagian Footer Atau Bawah Blog. All of them are explained in detail in the supported content section.
5px 20px 5px 20px Lets also remove the default link underline. Save that file as something sensible like navmenushtml. JQuery Mobile demo site.
You can delete footer-nav children libefore if your menu has depth 1 meaning that it doesnt display sub-menuschildren. A Blazor layout is a Razor component that shares markup with components that reference it. Now when the user hovers over to view the menu theyll see a scrollable list instead of it running down the page.
There is a lot of confusion in between young developers to achieve a sticky footer. Footer-navmenu-container Senin 14 Februari 2022 Edit. This approach is costly to maintain and can lead to inconsistent content if an update is missed.
To remove browser default settings. A basic example of the navbar with the most common elements like link search form brand and dropdown. Navfooter navfooter ul ul liafter content.
Ive been working on my personal website recently and come across this problem the problem being that my footer disappears whenever I preview the site. Visit this page copy the HTML code and save the file. I used the 960gs to keep everything nice.
NavMenu ul lihover ul visibilityvisible. NavMenu ul margin0. Cara Membuat Footer Simple dan Keren di Blog Seperti Arlina Design.
This documentation is for an older version of Bootstrap v4. Aria-labelledby can be used in such case to. Nlsilverberg August 30 2014 549pm 5.
Then edit each of the files into which you would like to include this menu. You can delete footer-nav children libefore if your menu has depth 1 meaning that it doesnt display. Notice the use of Google Fonts and FontAwesome in the head tag of the HTML code.
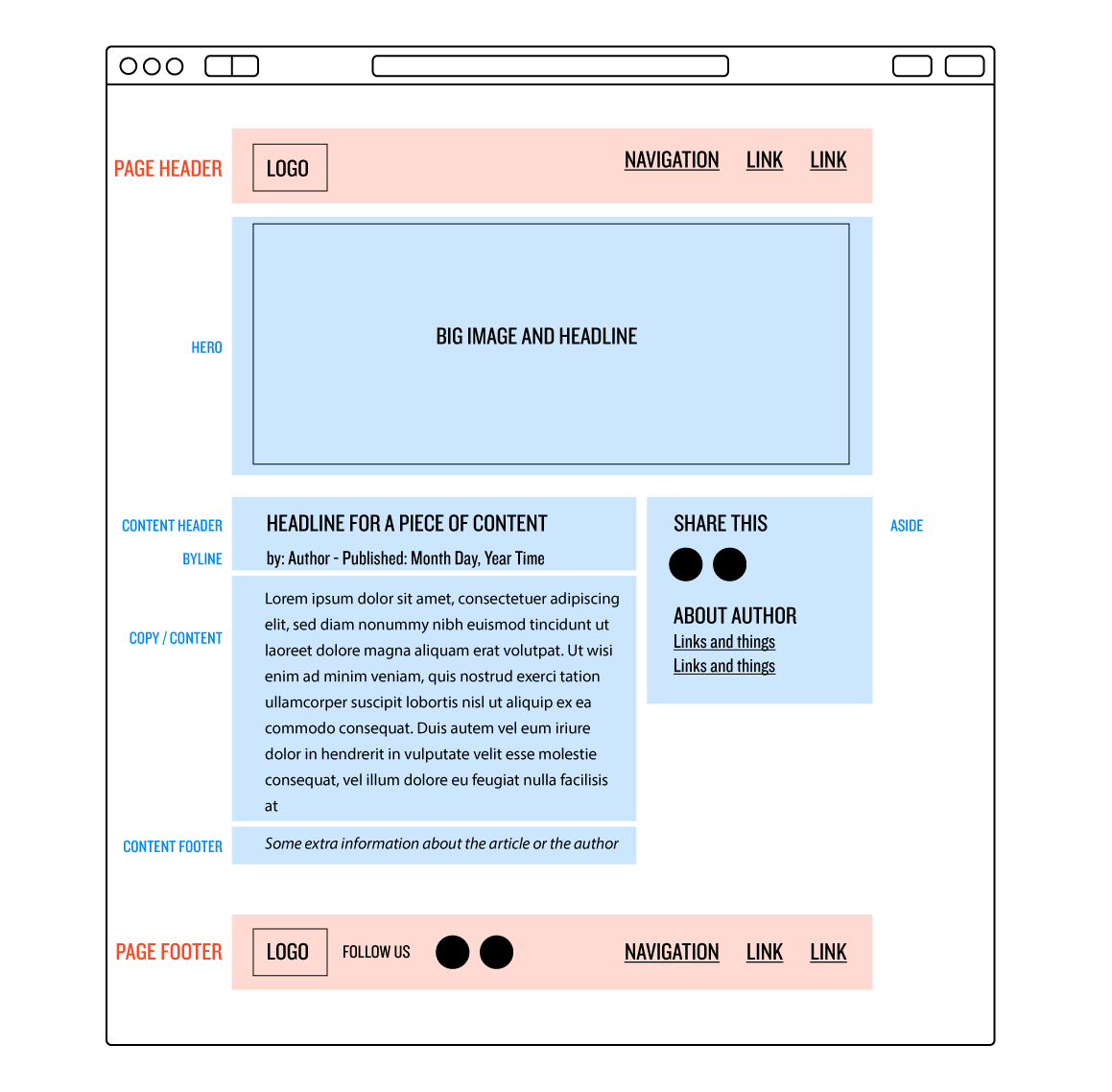
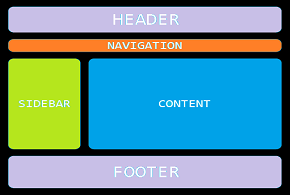
A newer version is available for Bootstrap 5. Layouts solve these problems. As used in the figure the header is the header of the whole page and so is the footer which is absolutely fine and correct.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. You can should change the 100px to something that. A footer is an additional navigation method for websites.
For my purpose a little indentation is wished The decision about bullets is made at an enclosing element typically a div. - Removes the bullets. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
Mas Sugeng ----- Eric Meyers Reset. Header and footer elements header and footer belongrefer to the element they are contained into their parent. Tutorial kali ini berjudul Cara Membuat Efek Gelombang di Footer Blog TermudahNah untuk Anda yang ingin ada efek gelombang di blog silahkan ikuti tutorial yang ada pada artikel ini dengan seksama ya.
Covering popular subjects like HTML CSS JavaScript Python. Below are the step to do a sticky footer. In this setup the header can typically embrace a nav element with the web site navigation.
Layouts can use data binding dependency injection and other features of components. To your footer element. If you want to extend accepted tag arguments and wrap menu parent ul tag in something else you have to use wp_nav_menu_container_allowedtags filter and add desired tag to the array.
Typically the element often has a list of links that dont need to be in a element. Go to docs v5. Tentunya Ini Tutorial Ini Bukan Yang Pertama Kalinya Salah Satunya Kalian Bisa Cek Blog Milik Tukang Redesign Cara Membuat.
This example uses color bg-light and spacing my-2 my-lg-0 me-sm-0 my-sm-0 utility classes. Keep in mind that the files location. Be sure to add a rolenavigation to every navmenu to help with accessibility.
Harmonic Project Instructions Navigation

Jquery Bootstrap Footer Menu Not Responsive Stack Overflow

Coywolf Starter Theme For Wordpress

Creating Multiple Menus When Using The Twentyten Theme Wordpress Development Stack Exchange

Css Navigation Menu Macrumors Forums

What Is Bem Ta Digital Labs

Learn Enough To Be Dangerous

Javascript How To Create Accordion Menu Footer For Mobile Only Stack Overflow

How To Add A Menu To Your Wordpress Theme Footer Php
3 8 Introducing Html5 Footer Header Nav Article Section And Aside Elements Bioinformatics Web Development
How Can I Have Pages In The Footer Nav Bar But Not The Main Menu Top Menu

Html Vertical Menu From Menu To The Footer Always Stack Overflow
3 8 Introducing Html5 Footer Header Nav Article Section And Aside Elements Bioinformatics Web Development

Javascript How To Create Accordion Menu Footer For Mobile Only Stack Overflow

Html Styling Block Elements Html Goodies